The Rise of WebAssembly: A Look into the Future of Web Development
Future of Web Development after coming WASM
Table of contents
- Introduction
- Explanation of WebAssembly
- Why it's important to understand WebAssembly
- Understanding WebAssembly
- Implementing WebAssembly in Web Development
- Challenges and Limitations of WebAssembly
- Future of WebAssembly
- How to Get Started with WebAssembly
- FAQs
- What is WebAssembly?
- How does WebAssembly compare to other web technologies?
- How is WebAssembly different from JavaScript?
- What programming languages are supported by WebAssembly?
- Can WebAssembly be used in all browsers?
- What are the advantages of using WebAssembly in web development?
- What are the limitations of WebAssembly?
- Conclusion

Introduction
Web development has come a long way since the early days of the internet, and the rise of web assembly is adding an exciting new dimension to the field. In this article, we'll take a look at what web assembly is, what it can do, and why it's becoming increasingly important for developers to understand.
Explanation of WebAssembly
WebAssembly, or wasm for short, is a new web technology that allows developers to write and run high-performance code on the web. It's a low-level bytecode that's designed to be fast, efficient, and portable, which makes it an ideal tool for building web applications that require high performance.
Why it's important to understand WebAssembly
Web assembly is becoming increasingly important because it can improve the performance of web applications, which is crucial in today's fast-paced digital landscape. It can also provide a more seamless user experience by reducing page load times and improving overall efficiency. Understanding this technology will give developers a competitive edge in the industry.
Understanding WebAssembly
What is WebAssembly?
WebAssembly is a low-level assembly-like language that's designed to run on the web. It's a binary format that's efficient and portable, which means it can be run on any platform that supports it.
How it works
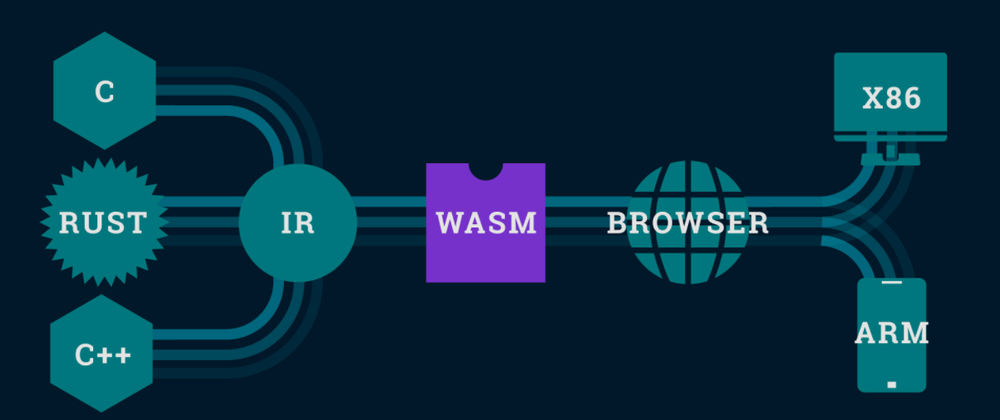
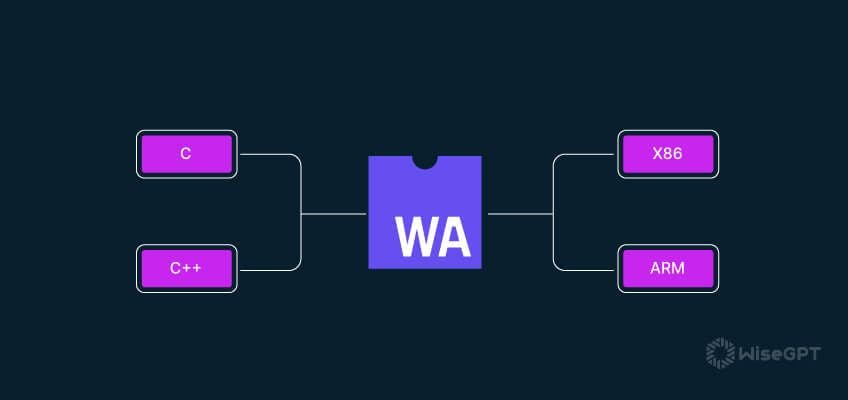
WebAssembly works by compiling code written in other languages such as C++, Rust, and Go into a bytecode format that can be executed by a virtual machine in the browser. This bytecode is then translated into machine code, which can be run directly by the processor.
How it compares to other web technologies
When compared to other web technologies like JavaScript, WebAssembly is designed to be faster and more efficient. Unlike JavaScript, which is an interpreted language, WebAssembly is a compiled language that can run at near-native speeds.
Advantages of using WebAssembly

Faster page load times
Improved performance and efficiency
Enhanced security
Cross-platform compatibility
Implementing WebAssembly in Web Development
Steps to Use WebAssembly in Web Development
Write code in a supported language.
Compile the code to wasm bytecode.
Load the WASM module in the browser.
Use JavaScript to instantiate and interact with the wasm module.
Popular programming languages used with WebAssembly

C++
Rust
Go
AssemblyScript
Examples of WebAssembly in use
Autocad Web
Google Earth
Unity
Benefits of Using WebAssembly in Web Development
Faster page load times
Improved performance and efficiency
Enhanced security
Cross-platform compatibility
Challenges and Limitations of WebAssembly
Compatibility issues with older browsers
Older browsers may not support WebAssembly, which can limit its usage. This is why it's important to check browser compatibility before implementing WebAssembly in a project.
Lack of support for certain programming languages
WebAssembly supports a limited number of programming languages, which can limit its usage for developers who prefer to use other languages.
Learning curve for developers
Developers who are not familiar with low-level programming languages may find it difficult to learn and implement WebAssembly into their projects.
Future of WebAssembly
Potential impact on web development and the web as a whole
WebAssembly has the potential to revolutionize web development by allowing developers to build faster, more efficient, and more secure web applications.
Integration with other web technologies
WebAssembly can be integrated with other web technologies such as WebGL and WebVR to create even more immersive and interactive web experiences.
Possible uses in emerging industries
WebAssembly can be used in emerging industries such as the Internet of Things (IoT), blockchain and cryptocurrency, and web gaming to improve performance and efficiency.
WebAssembly vs Native Apps
The main difference between web apps and native apps is that native apps are built specifically for a certain platform, while web apps can be accessed through any web browser. WebAssembly can bridge the gap between the two by providing high performance in web apps that rival or exceed native apps.
Web Assembly and the Internet of Things (IoT)
Introduction to IoT
The Internet of Things (IoT) is a network of physical devices, vehicles, home appliances, and other items embedded with electronics, software, sensors, and connectivity.
Connecting WebAssembly and IoT
WebAssembly can be used in IoT applications to provide faster and more efficient code execution, which is essential for IoT devices that need to process data quickly.
Advantages of using WebAssembly for IoT applications
Improved performance and efficiency
Ability to run on low-power devices
Reduced latency
Enhanced security
WebAssembly and Web Gaming
WebAssembly is becoming increasingly popular in the web gaming industry because of its ability to provide high-performance code execution. This means that games can be built using web technologies and still have the same level of performance as native games.
Benefits of using WebAssembly for web gaming
Improved performance and efficiency
Ability to run on any device with a web browser
No need for app download or installation
Examples of games built with WebAssembly
Flappy Bird
Atari Breakout
Asteroids
Potential for improved graphics and performance
WebAssembly has the potential to significantly improve the quality of graphics and performance in web games by allowing for more efficient code execution.
WebAssembly for Blockchain and Cryptocurrency
Introduction to Blockchain and Cryptocurrency
Blockchain is a decentralized ledger that's used to record transactions, while cryptocurrency is a digital asset that uses cryptography to secure transactions and control the creation of new units.
Benefits of using WebAssembly for blockchain and cryptocurrency applications
Faster transaction speeds
More secure code execution
Ability to run on multiple platforms
Examples of WebAssembly in blockchain and cryptocurrency
EOSIO
Solana
ChainX
How to Get Started with WebAssembly
Resources for learning WebAssembly
Mozilla Developer Network
TutorialsPoint
Udemy
Tools for Implementing WebAssembly in Web Development
Emscripten
Rust
AssemblyScript
WebAssembly Studio
FAQs
What is WebAssembly?
WebAssembly is a low-level bytecode that provides a way to run high-performance code on the web.
How does WebAssembly compare to other web technologies?
WebAssembly is designed to be faster and more efficient than other web technologies like JavaScript.
How is WebAssembly different from JavaScript?
WebAssembly is a compiled language that can run at near-native speeds, while JavaScript is an interpreted language.
What programming languages are supported by WebAssembly?
WebAssembly supports programming languages such as C++, Rust, Go, and AssemblyScript.
Can WebAssembly be used in all browsers?
WebAssembly can be used in all modern web browsers, but older browsers may not support it.
What are the advantages of using WebAssembly in web development?
WebAssembly can provide faster page load times, improved performance and efficiency, enhanced security, and cross-platform compatibility.
What are the limitations of WebAssembly?
WebAssembly may have compatibility issues with older browsers, it supports a limited number of programming languages, and it requires a learning curve for developers who are not familiar with low-level programming.
Conclusion
WebAssembly is an exciting new technology that's changing the face of web development. By understanding its benefits, challenges, and potential applications, developers can stay ahead of the curve and create better, more efficient, and more secure web applications.